レイヤーって聞いたことあるけど、いったい何なの!?
今回の記事では、アナログイラストにはないレイヤーという便利な機能の基本の基。
デジタルイラストを始めるなら知っておきたいレイヤーの基礎知識をお教えします。
この記事は
- デジタルイラスト初心者さん
- レイヤーについて知りたい方
に向けて書いていきます。
Contents
レイヤーとは
レイヤーとはキャンバスの上にのった透明なフィルムのようなもの。
デジタルイラストを描くときはこの透明なフィルムをキャンパスに何枚も重ねて描いていくことができます。
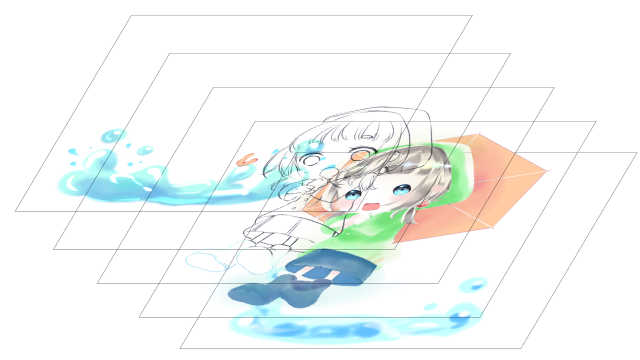
例えば、このイラストをレイヤーごとに分けてみます。

線画のレイヤー、色のレイヤー、水のレイヤー…などで出来ていることが分かります。

レイヤー名を変更したり、フォルダーを利用したりして整理しながら描くとレイヤーが増えても管理しやすいです。
レイヤー分けの使い方
レイヤーに分けて絵を描くと何がいいのでしょうか?
レイヤーごとにいじれる!
これに尽きます。
レイヤーが別だと色の変更が簡単
髪だけを描いたレイヤーにしておけば、髪色を色調補正で簡単に変えることができます。

レイヤーが別だと描き直しが簡単
服の下地の上に別レイヤーで影を描けば、影だけを修正することができます。

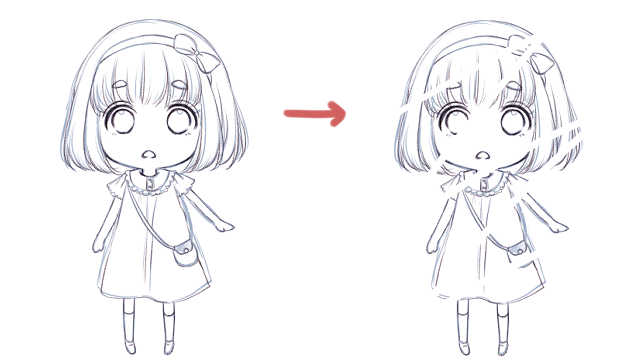
ラフ・下書き・線画はレイヤーを別に!
ラフ・下書き・線画はそれぞれ別のレイヤーにします。
下書きと同じレイヤーに線画の清書をしちゃうと、下書きだけを消すことができなくて泣きを見ることになります。
(ラフや下書きを修正することで線画にする場合は同じレイヤーで作業することもあります)

レイヤーの便利な機能
知っていると段違いに描きやすくなる、レイヤーの便利な機能もご紹介。
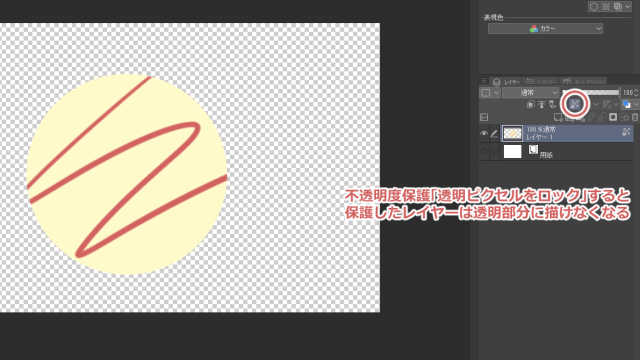
不透明度保護
レイヤーの透明の部分、絵の描いてない部分には描けなくなる機能。
はみ出さずに色を重ねることができます。
下で説明するクリッピングと違い、ブラシによってはすでに描写した色と影響しあいながら塗ることができます。

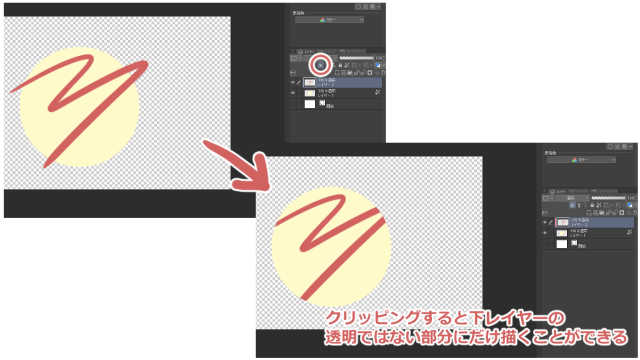
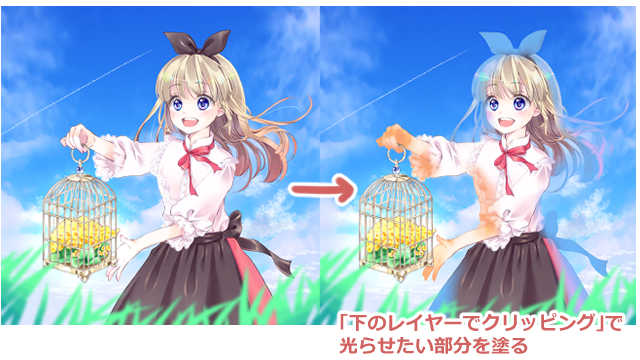
下のレイヤーでクリッピング
下のレイヤーの描いてある部分にしか描けなくなる機能。
すでに描いてある範囲からはみ出さずに描くことができるという機能は不透明度保護と同じですが、レイヤーが別である点が大きな違い。
あくまでも別レイヤーに描くことになるので、合成モードを効かせられるもクリッピングを使うメリットです。

レイヤーの合成モードを使いこなす
レイヤーの合成モードを使えるようになれば表現の幅が飛躍的に広がります。
私がよく使う基本的な合成モードの使い方の一例をご紹介します。
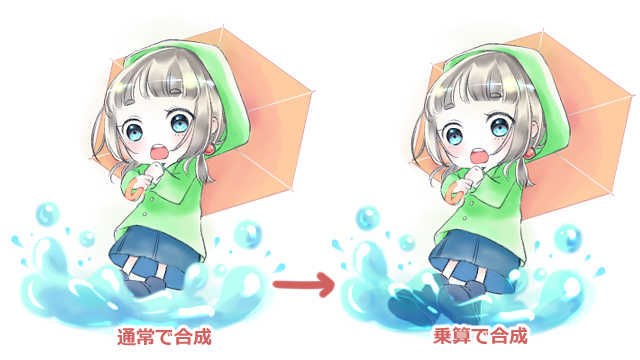
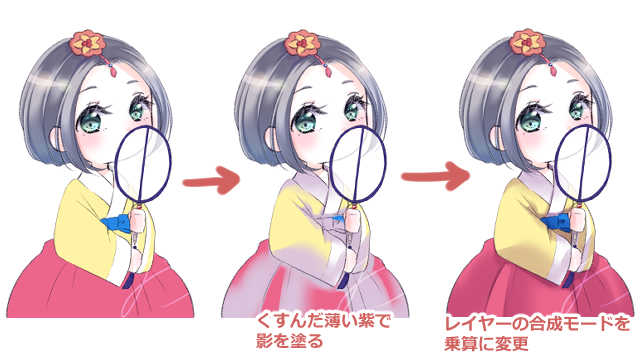
乗算
下に塗った色を活かして色が乗ります。
感覚的には乗算レイヤーの色の分、下のレイヤーの色が濃くなるという感じです。
アナログ画材で例えるとコピックのようなマーカーや透明水彩絵の具で塗り重ねたような効果が得られます。

下の色が透ける合成モードなので、透明感を表現することができます。
私的には影を塗るときに愛用している合成モードです。

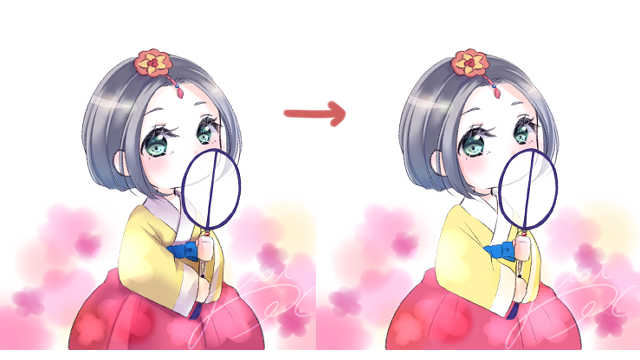
オーバーレイ
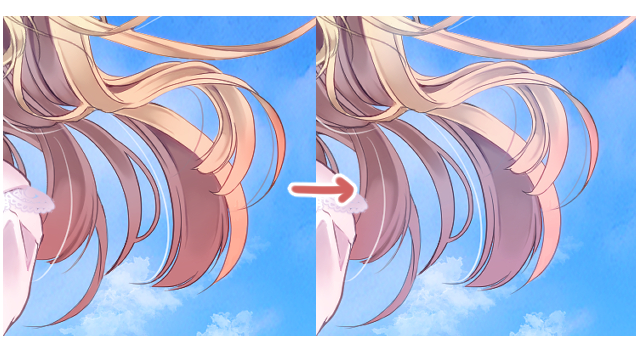
光を表現するときに多用する合成モード。
レイヤーで光を表現する手法はアナログではできないので覚えると表現の幅が広がります。
光を表現できる合成モードは他にもスクリーンや〇〇ライトなどたくさんあるので、いろいろいじってみると楽しいです。



分かりにくいかもしれませんが、髪に青い光が薄っすら乗ることで背景と馴染ませました。
馴染んでますよね?
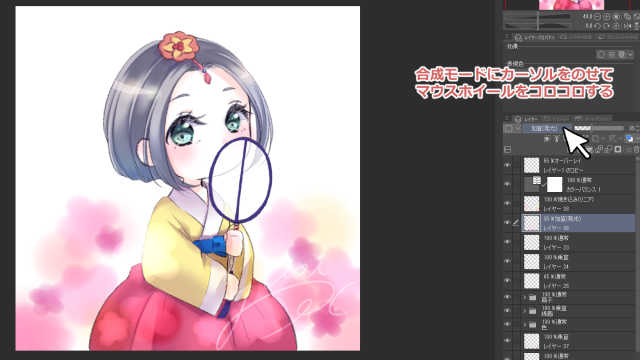
合成モードは覚えなくても使いこなせる
お絵かきソフトによりますが、レイヤーの合成モードはたくさんあるのが常。
「こんなにたくさんあってもどんな効果なのか分からなくて、使いこなせない!」となりますが、心配ご無用。
例えば、この絵にお花の形に光っぽい効果を出したいと思って塗ります。
合成モードにカーソルを合わせて、マウスホイールをコロコロするだけでいろんな合成モードを試すことができます。

それっぽいイラストになったら、不透明度や色調補正でいい感じにすればOK。
合成モードがそれぞれどんな効果なのか覚えていないなら、いろいろ試してお気に入りを探してください。
【まとめ】レイヤーの基本
- レイヤーとは便利な透明なフィルムみたいなもの。
- レイヤーに分けて絵を描けば修正や調整が簡単。
- レイヤーの不透明度保護・クリッピングが便利。
- レイヤーの合成モードは試していく中で使いこなせるようになる。
以上がデジタルイラストを描くなら、絶対知っておくべきレイヤーの基礎知識です。
だれかのデジタルイラストのスタートにお役立ていただければ幸いです。
お絵かきソフトは”CLIP STUDIO PAINT”がおススメです。
趣味でデジタルイラストを始めたい人でも手が出しやすいお値段なのに、プロも使っているソフト。
充実の機能が揃っています。
お試し無料期間も設定されているので、お気軽にお試しください。
お絵かきソフトは【CLIP STUDIO PAINT】がおススメです。
![]()
趣味でデジタルイラストを始めたい人でも手が出しやすいお値段なのに、プロも使っているソフト。
充実の機能が揃っています。
お試し無料期間も設定されているので、お気軽にお試しください。