キャラクターイラストを描いていて、何か物足りない…。
そんな風に感じたら、逆光になるように加工してみましょう。
手間をかけずにエモいイラストになること間違いなし!
逆光は、イラストの主題を浮き立たせ、独特の効果を与えることができます。
さあ、一緒に逆光の加工方法を学んで、あなたのイラストを輝かせましょう!
この記事は
- ステップアップしたいイラスト初心者さん
- 簡単にワンランク上のイラストを描きたい方
- 逆光のイラストの描き方を知りたい方
に向けて書いております。
Contents
逆光の効果を理解する
まず、逆光の効果について考えてみましょう。
逆光とは、光源が被写体の背後に位置している状態を指します。


この状態では、被写体は暗くなりがちですが、同時にシルエットや輪郭が際立ち、幻想的な雰囲気を生み出すことができます。
今回利用するイラストツール
私が紹介する方法で逆光イラストを描くときは、デジタルイラストの環境をご準備くださいね。
私がイラストを描くときに利用しているツールをご紹介します。
デジタルイラストを描くときのハード
デジタルイラストを描くときのソフト
クリップスタジオペイントの公式サイト(https://www.clipstudioåx.net/)
逆光イラストの描き方
とっても映えるイラストになるのに、たった3ステップ(2ステップでもなんとかなる)でできちゃう簡単逆光のやり方です。
初心者さんでもやれちゃうので、是非是非挑戦してみてください!
着彩の完了したイラストを用意する。

色塗りまで終わったイラストを準備します。
今回は私が1時間で描いた初音ミクさんにご協力をいただきます。
影を乗算でのせる。

イラストのレイヤーの上に新規レイヤーを作成し、乗算レイヤーに変更します。
乗算レイヤーに影色を塗りこめます。
今回は薄いグレーのようなベージュのような色をのせました。
背景は光で明るいという設定なので、影はキャラクターにだけ塗るよう、キャラクターのレイヤーにクリッピングします。

影の色味や濃さは自由に選んでください。
彩度、色相、明度を変えると印象が全然変わってきます。
結構奇抜な色をのせても、結構なんとかなるので、ちょっと冒険するのも楽しいです。

光を入れる。

影のレイヤーの上に新規レイヤーを追加し、「オーバーレイ」や「スクリーン」のような光の表現に長けた合成方法にする。
キャラクターのアウトラインに沿って、光を描く。
細くくっきりした線を描いたり、太くふんわりと色を塗ったりします。
かわいい印象にしたかったので、ピンクで光を描きました。
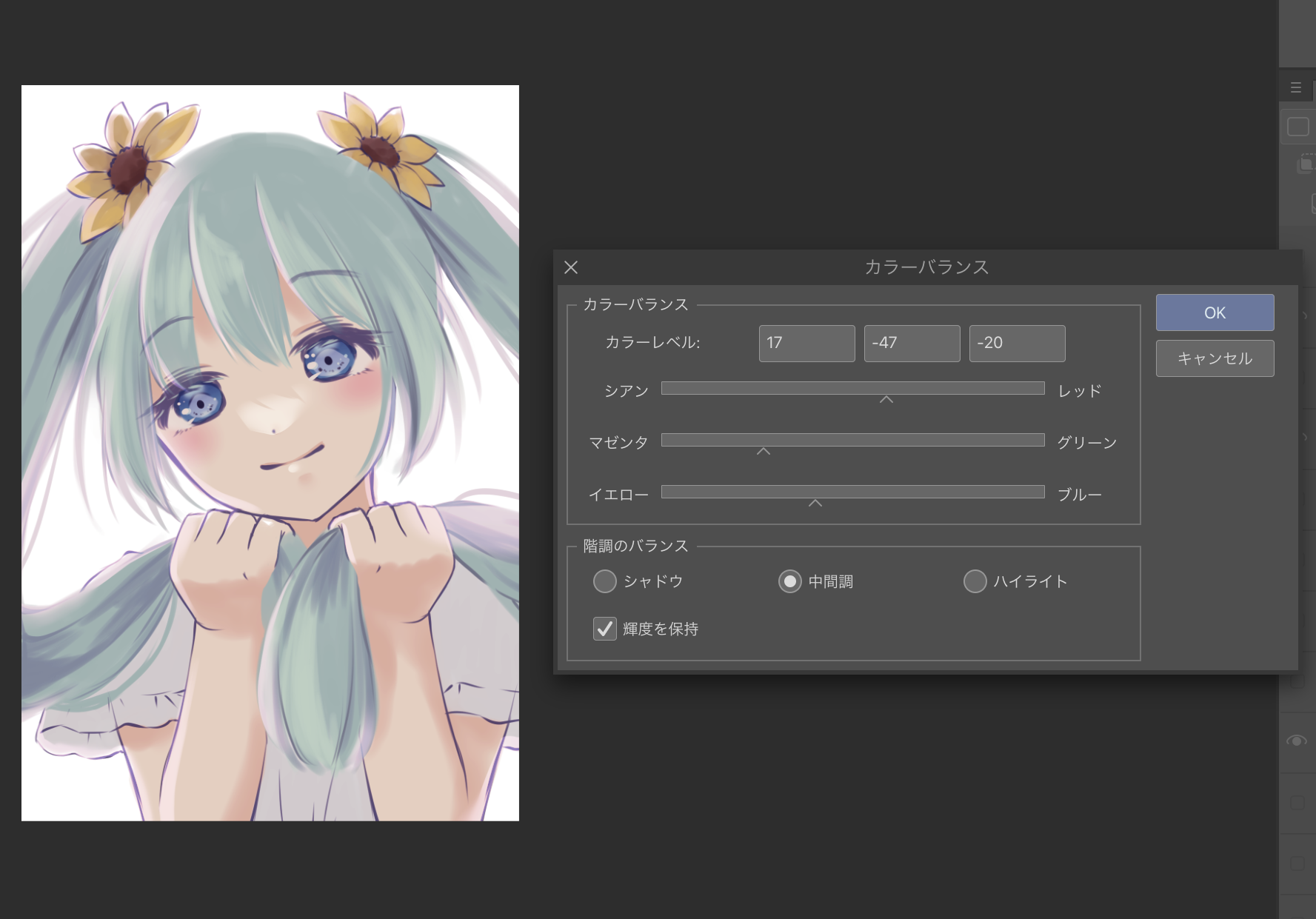
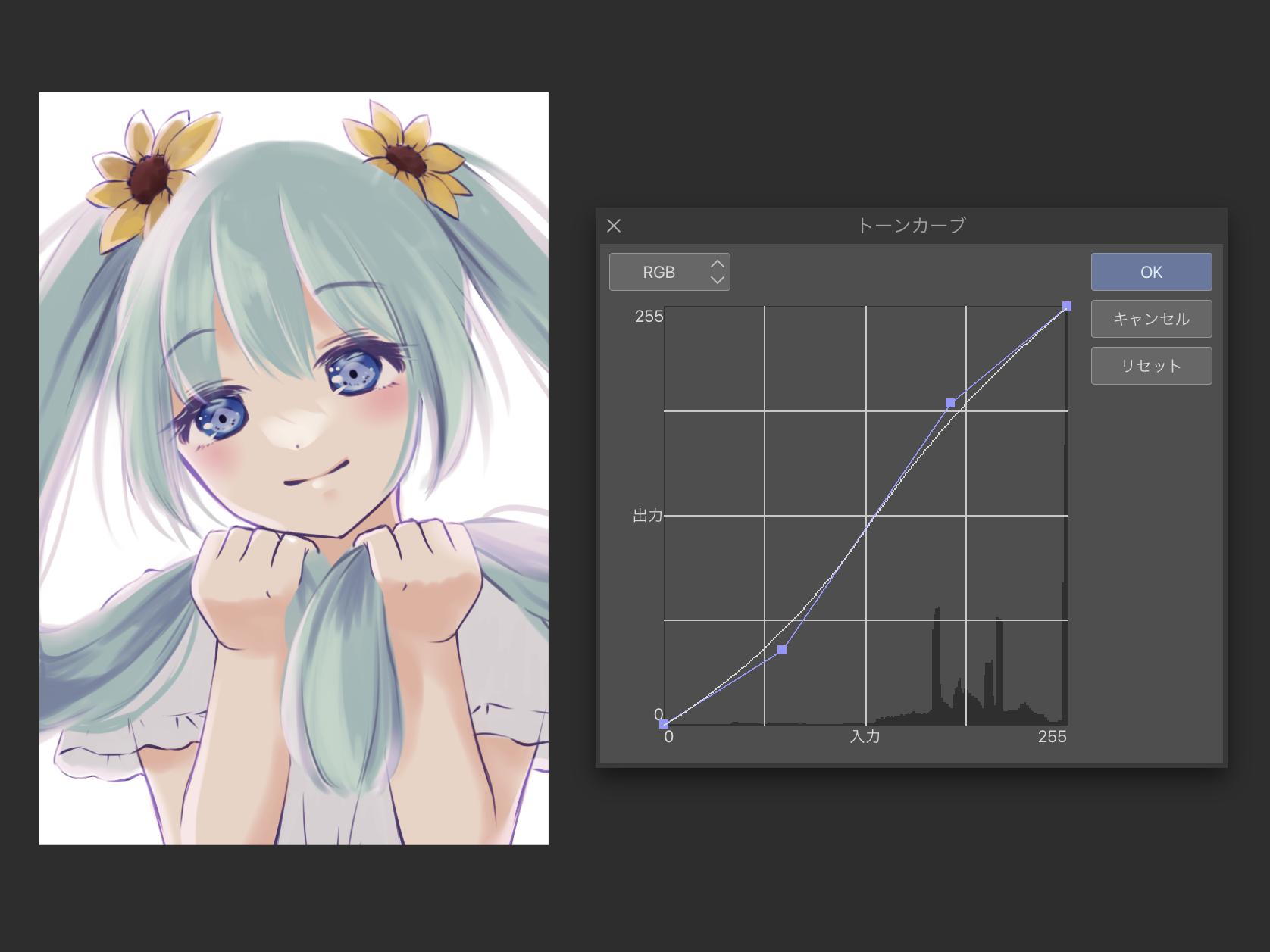
色の調整をする。

光を入れた段階ですでに逆光のイラストにはなっているのですが、最後に全体の調整をすることでイラスト全体にまとまりが出て、質が上がります。
今回は「新規色調補正レイヤー▷トーンバランス」と「新規色調補正レイヤー▷トーンカーブ」の2つを追加しています。


結論

ステップ3つの逆光の加工方法を使って、簡単にイラストのクオリティを上げることができました!
影の強さや光の色、色の調整など、さまざまな要素を組み合わせて、あなただけの個性的なイラストを作り上げましょう。
ぜひこの加工方法を試して、楽しいイラスト制作をお楽しみください!

お絵かきソフトは【CLIP STUDIO PAINT】がおススメです。
![]()
趣味でデジタルイラストを始めたい人でも手が出しやすいお値段なのに、プロも使っているソフト。
充実の機能が揃っています。
お試し無料期間も設定されているので、お気軽にお試しください。